Xin chào các bạn quay lại blog của mình. Hôm nay chúng ta sẽ đi tìm hiểu các product card (thẻ miêu tả sản phẩm) bằng cách kết hợp HTML, CSS, Javascript và Bootstrap 4. Nào hãy cũng mình tìm hiểu nhé! Hãy cùng KU Casino xem ngay!
Product Card Là Gì?
Product card (thẻ miêu tả sản phẩm) là một thành phần không thể thiếu trong các trang web bán hàng, nó cũng góp phần vào yếu tố quyết định người dùng có nên mua sản phẩm của bạn không. Product card (thẻ miêu tả sản phẩm) chia thông tin sản phẩm thành nhiều khác nhau phần bao gồm hình ảnh, nội dung, giá cả… giúp người dùng có cái nhìn trực quan cũng như tổng quát hơn về sản phẩm của bạn. Ngoài ra nó còn giúp chúng ta hiển thị nhất quán trên nhiều màn hình thiết bị khác nhau.
Theo mình thấy thì hình ảnh là một yếu tố hết sức quan trọng vì nó là yếu tố đầu tiên thu hút ánh mắt của người dùng khi xem sản phẩm của chúng ta do đó bạn cần làm sao để hình ảnh rõ ràng và chân thật nhất có thể. Bạn cũng không nên sử dụng qua nhiều font chữ và nội dung không quá nhiều vì người dùng sẽ lười đọc nên bạn chỉ cần miêu tả các đặc điểm nổi bật nhất của sản phẩm cho product card.
Bạn đang đọc: 33 Product Cards CSS Cho Thiết Kế Web
Sau đây mình sẽ ra mắt một số ít component Product Card ( thẻ thông tin sản phẩm ) được phong cách thiết kế sẵn bằng HTML, CSS, Bootstrap và Javascript giúp bạn hoàn toàn có thể phong phú lựa chọn tương thích với bố cục tổng quan cũng như phong cách thiết kế của website .
Thiết Kế Product Card Bằng HTML CSS:
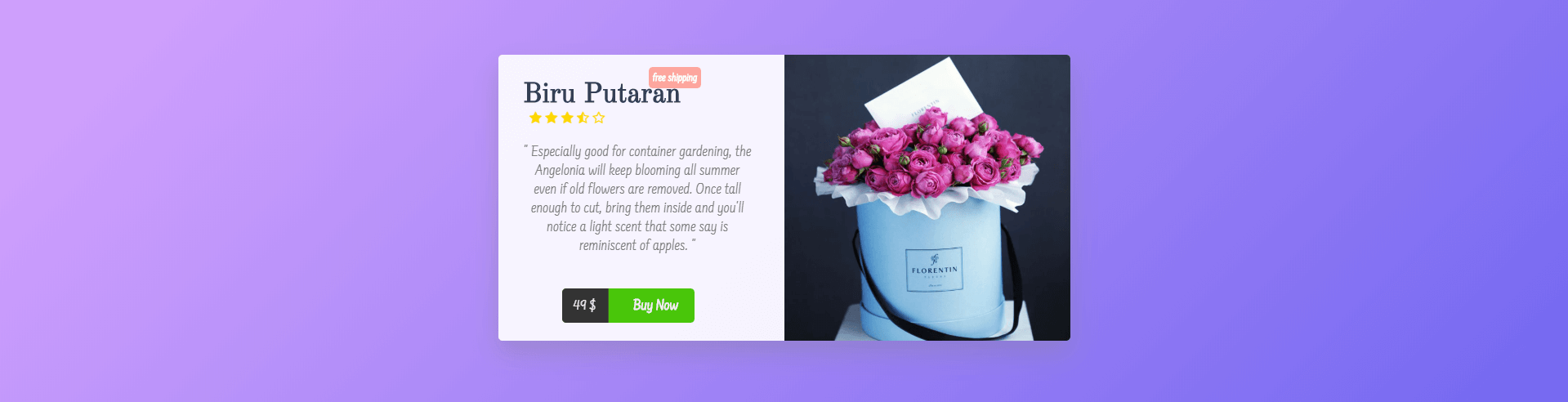
 Product card này được kiến thiết xây dựng theo phong thái 3D với màu nền của tiêu đề thẻ tương ứng với màu sản phẩm tạo nên sự giống hệt cho thẻ. Ngoài ra nó còn hiển thị nhìn nhận sản phẩm theo sao giúp người dùng hoàn toàn có thể biết được mức độ bền và tốt của sản phẩm. Và giá tiền được phong cách thiết kế đẹp mắt cũng là một điểm cộng cho component này. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen UI Design – Product Card by CodeFrog ( @ CodeFrogShow ) on CodePen .Nguồn
Product card này được kiến thiết xây dựng theo phong thái 3D với màu nền của tiêu đề thẻ tương ứng với màu sản phẩm tạo nên sự giống hệt cho thẻ. Ngoài ra nó còn hiển thị nhìn nhận sản phẩm theo sao giúp người dùng hoàn toàn có thể biết được mức độ bền và tốt của sản phẩm. Và giá tiền được phong cách thiết kế đẹp mắt cũng là một điểm cộng cho component này. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen UI Design – Product Card by CodeFrog ( @ CodeFrogShow ) on CodePen .Nguồn
Thiết Kế Product Card UI :
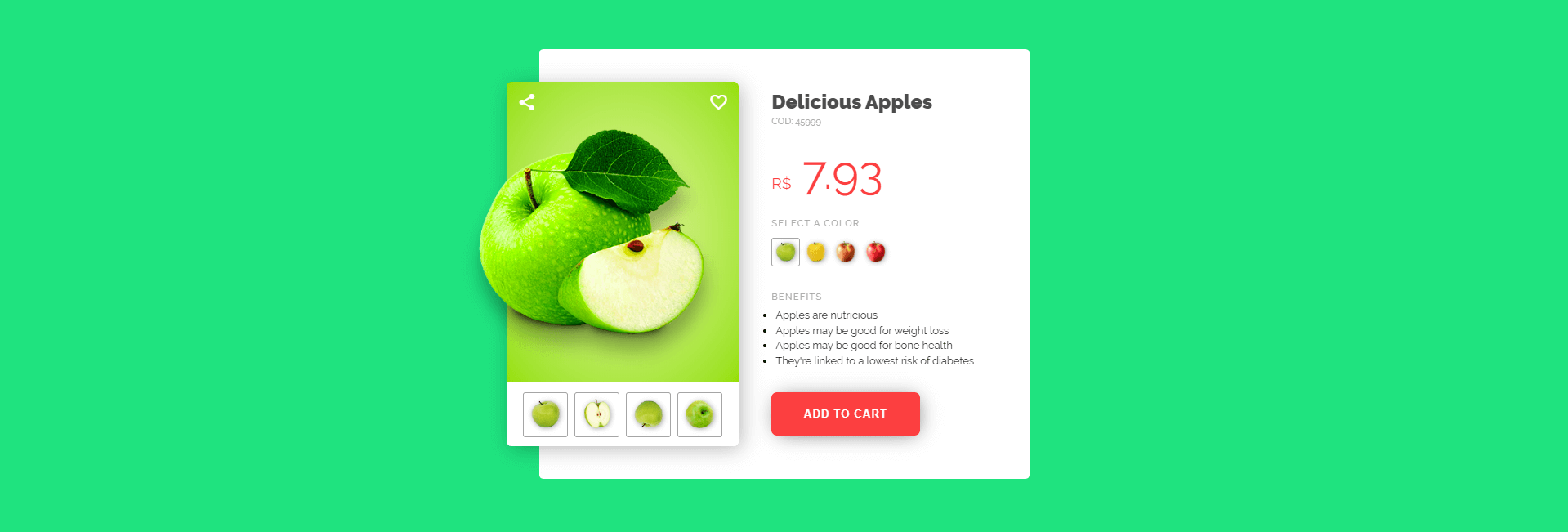
 Product card này được kiến thiết xây dựng hình ảnh theo phong thái 3D với hình ảnh được chụp ở nhiều góc nhìn khác nhau giúp miêu tả độ chân thực và chất lượng của sản phẩm. Nhưng do chỉ phong cách thiết kế bằng HTML, CSS nên không hề kích hoạt những nút trong thẻ sản phẩm nếu bạn muốn thì hoàn toàn có thể thêm Javascript để tạo nhé. Giá và nút đặt hàng được làm điển hình nổi bật trong thẻ để nhấn mạnh vấn đề nội dung cũng như kích thích người mua đặt hàng. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen E-commerce Product ( Delicious Apples ) by John Mantas ( @ john-mantas ) on CodePen .Nguồn
Product card này được kiến thiết xây dựng hình ảnh theo phong thái 3D với hình ảnh được chụp ở nhiều góc nhìn khác nhau giúp miêu tả độ chân thực và chất lượng của sản phẩm. Nhưng do chỉ phong cách thiết kế bằng HTML, CSS nên không hề kích hoạt những nút trong thẻ sản phẩm nếu bạn muốn thì hoàn toàn có thể thêm Javascript để tạo nhé. Giá và nút đặt hàng được làm điển hình nổi bật trong thẻ để nhấn mạnh vấn đề nội dung cũng như kích thích người mua đặt hàng. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen E-commerce Product ( Delicious Apples ) by John Mantas ( @ john-mantas ) on CodePen .Nguồn
Cách Tạo Jquery Product Card:
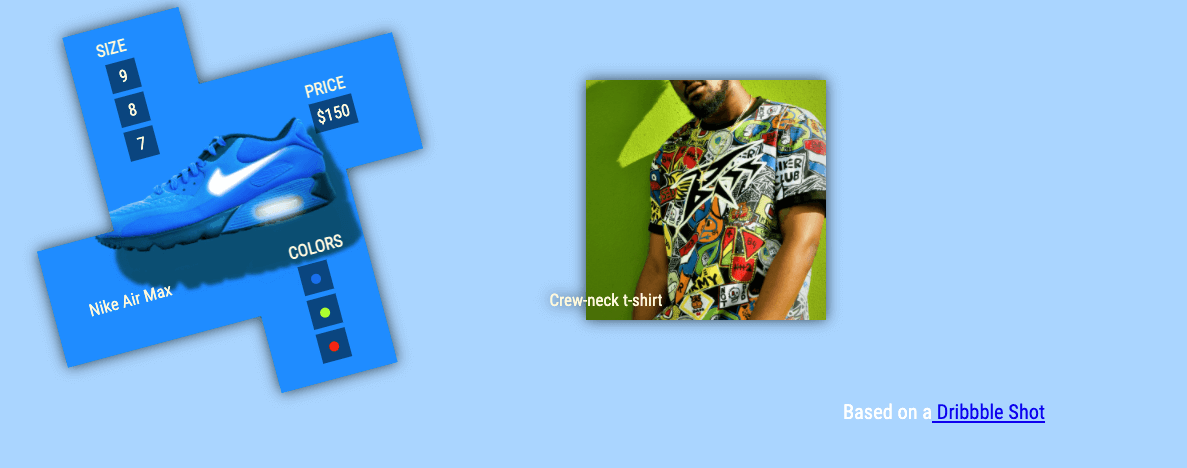
Nếu bạn muốn lựa chọn một product card phong cách thiết kế đơn thuần thì hoàn toàn có thể chọn component này. Ngoài ra nó còn có hiệu ứng đổi khác sắc tố để người dùng hoàn toàn có thể chọn màu tương thích với sản phẩm mà họ muốn. Nó cũng sử dụng font Roboto giúp tạo thêm phong cánh văn minh và giàu xúc cảm hơn. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Daily UI # 012 – Ecommerce Single Item by Immanuel Pandiangan ( @ nuel ) on CodePen .Nguồn
Thiết Kế Product Card Template CSS3 Javascript:
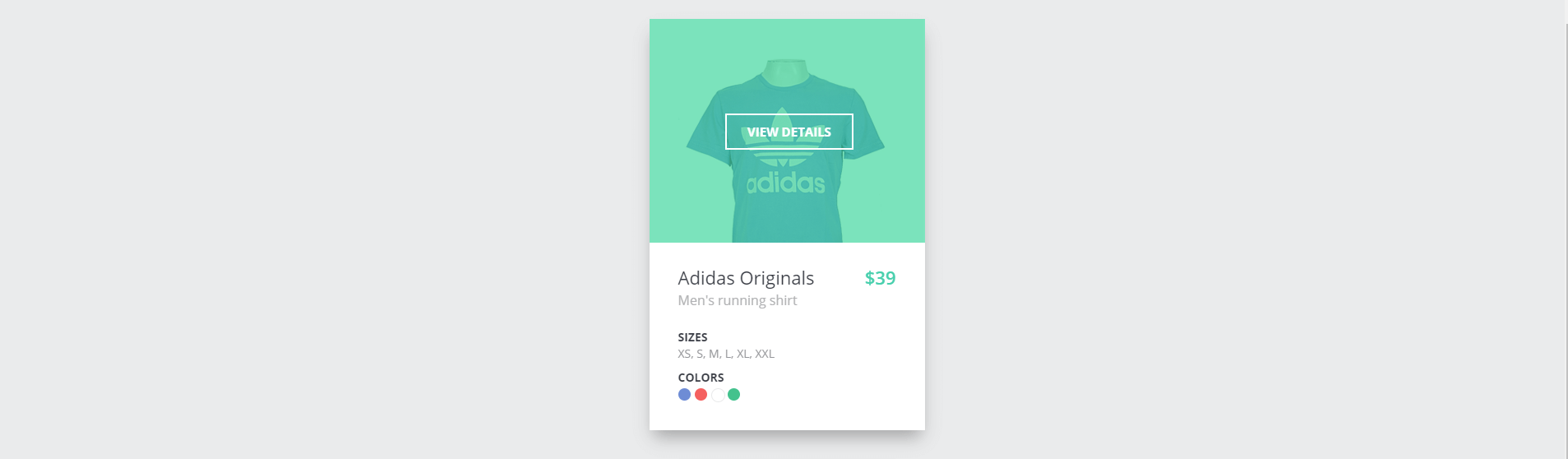
 Product card này khá là mê hoặc khi sử dụng hiệu ứng hover để hiển thị thông tin sản phẩm. Nó giúp giảm được diện tích quy hoạnh chiếm trang khi website tất cả chúng ta có nhiều sản phẩm. Khi click ( nhấn ) vào ” VIEW DETAILS ” thì nó sẽ hiện những sản phẩm tương ứng với sắc tố khác nhau. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product Card by Virgil Pana ( @ virgilpana ) on CodePen .Nguồn
Product card này khá là mê hoặc khi sử dụng hiệu ứng hover để hiển thị thông tin sản phẩm. Nó giúp giảm được diện tích quy hoạnh chiếm trang khi website tất cả chúng ta có nhiều sản phẩm. Khi click ( nhấn ) vào ” VIEW DETAILS ” thì nó sẽ hiện những sản phẩm tương ứng với sắc tố khác nhau. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product Card by Virgil Pana ( @ virgilpana ) on CodePen .Nguồn
Ví Dụ Về Product Card:
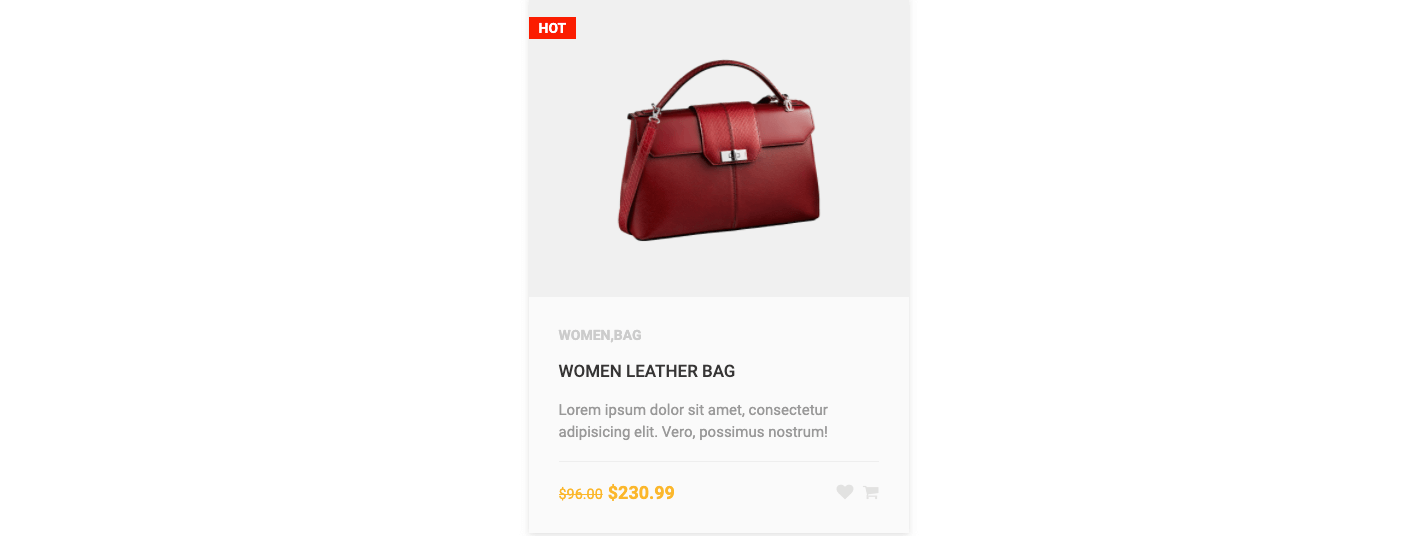
 Product card này sử dụng phong cách thiết kế đơn thuần miêu tả những thông tin cần có về một sản phẩm. Do chỉ viết bằng HTML, CSS nên bạn dễ đổi khác cũng như vận dụng cho nhiều loại bố cục tổng quan website khác nhau. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product Card by Alexandra K ( @ ff0004-red ) on CodePen .Nguồn
Product card này sử dụng phong cách thiết kế đơn thuần miêu tả những thông tin cần có về một sản phẩm. Do chỉ viết bằng HTML, CSS nên bạn dễ đổi khác cũng như vận dụng cho nhiều loại bố cục tổng quan website khác nhau. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product Card by Alexandra K ( @ ff0004-red ) on CodePen .Nguồn
Thiết Kế Product Card HTML5:
 Product card này cũng có phong cách thiết kế giống ở trên nhưng điểm đặc biệt quan trọng của nó là khi người dùng hover vào ảnh hoàn toàn có thể xem chi tiết thông tin của sản phẩm. Ngoài ra nó còn có xếp hạng nhìn nhận sao và tự động hóa chuyển sang đặt hàng khi người dùng hover vào giá tiền hoặc nút mua hàng. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product Card UI / CSS by Omar Dsooky ( @ linux ) on CodePen .Nguồn
Product card này cũng có phong cách thiết kế giống ở trên nhưng điểm đặc biệt quan trọng của nó là khi người dùng hover vào ảnh hoàn toàn có thể xem chi tiết thông tin của sản phẩm. Ngoài ra nó còn có xếp hạng nhìn nhận sao và tự động hóa chuyển sang đặt hàng khi người dùng hover vào giá tiền hoặc nút mua hàng. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product Card UI / CSS by Omar Dsooky ( @ linux ) on CodePen .Nguồn
Cách Tạo Product Card Bootstrap:
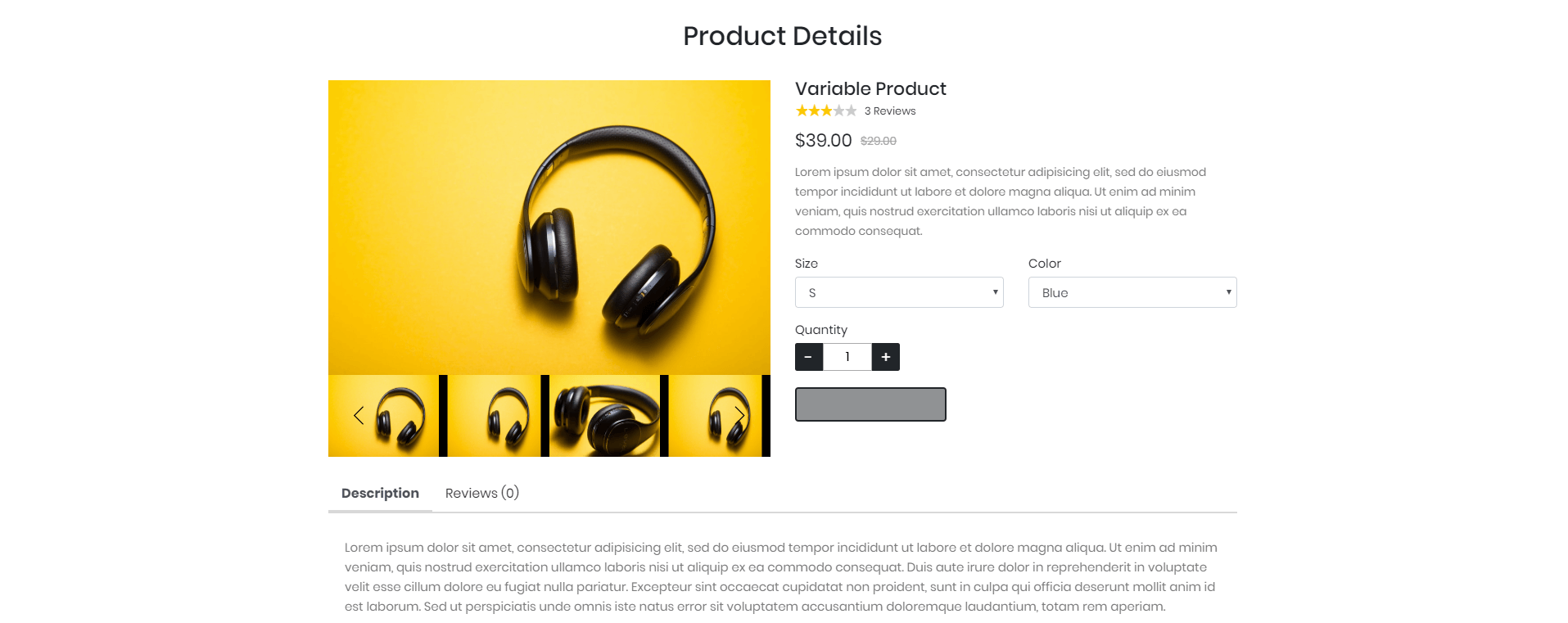
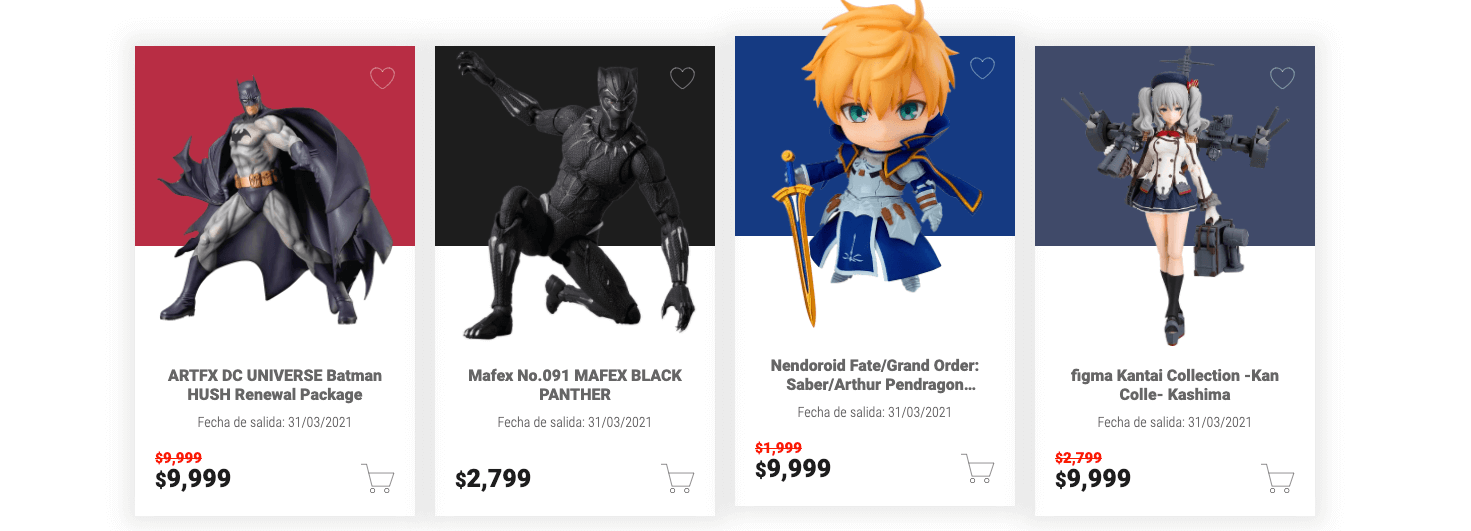
 Đây hoàn toàn có thể xem là product card nổi bật hay được sử dụng trong những website bán hàng đặc biệt quan trọng là hàng điện tử. Nó còn có hiệu ứng tự động hóa quy đổi những hình ảnh khác của sản phẩm và tính năng giúp xem nhìn nhận của người dùng sau khi mua sản phẩm trong component này. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product Detail Page ( Source from Snippet ) by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .Nguồn
Đây hoàn toàn có thể xem là product card nổi bật hay được sử dụng trong những website bán hàng đặc biệt quan trọng là hàng điện tử. Nó còn có hiệu ứng tự động hóa quy đổi những hình ảnh khác của sản phẩm và tính năng giúp xem nhìn nhận của người dùng sau khi mua sản phẩm trong component này. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product Detail Page ( Source from Snippet ) by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .Nguồn
Thiết Kế Product Card Responsive:
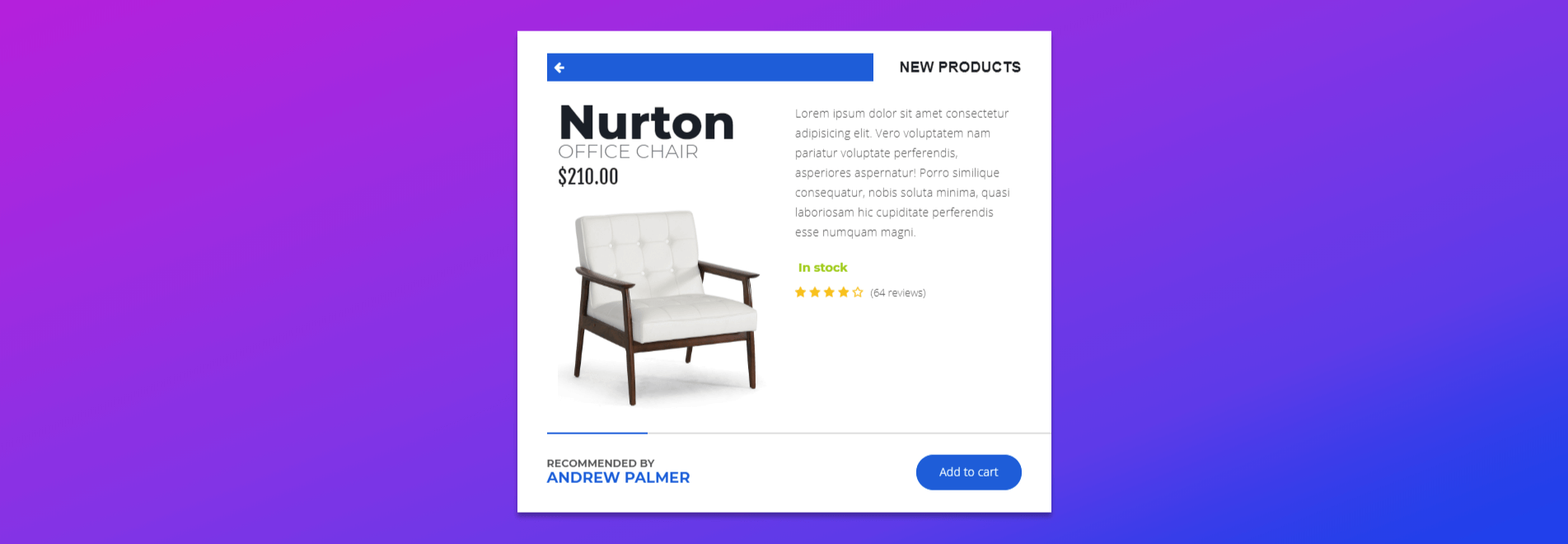
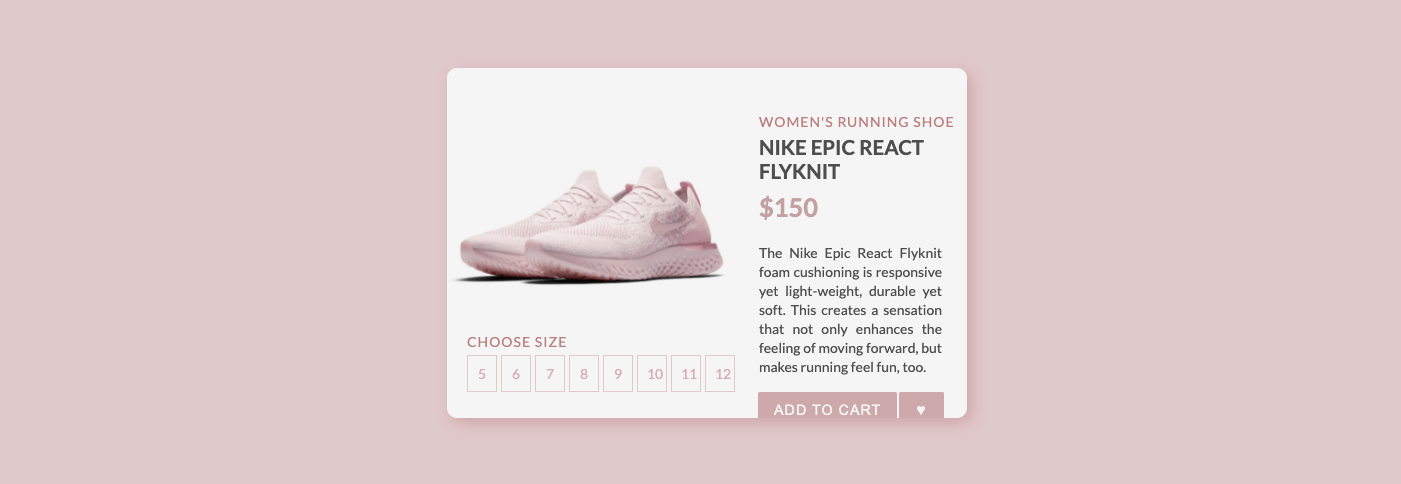
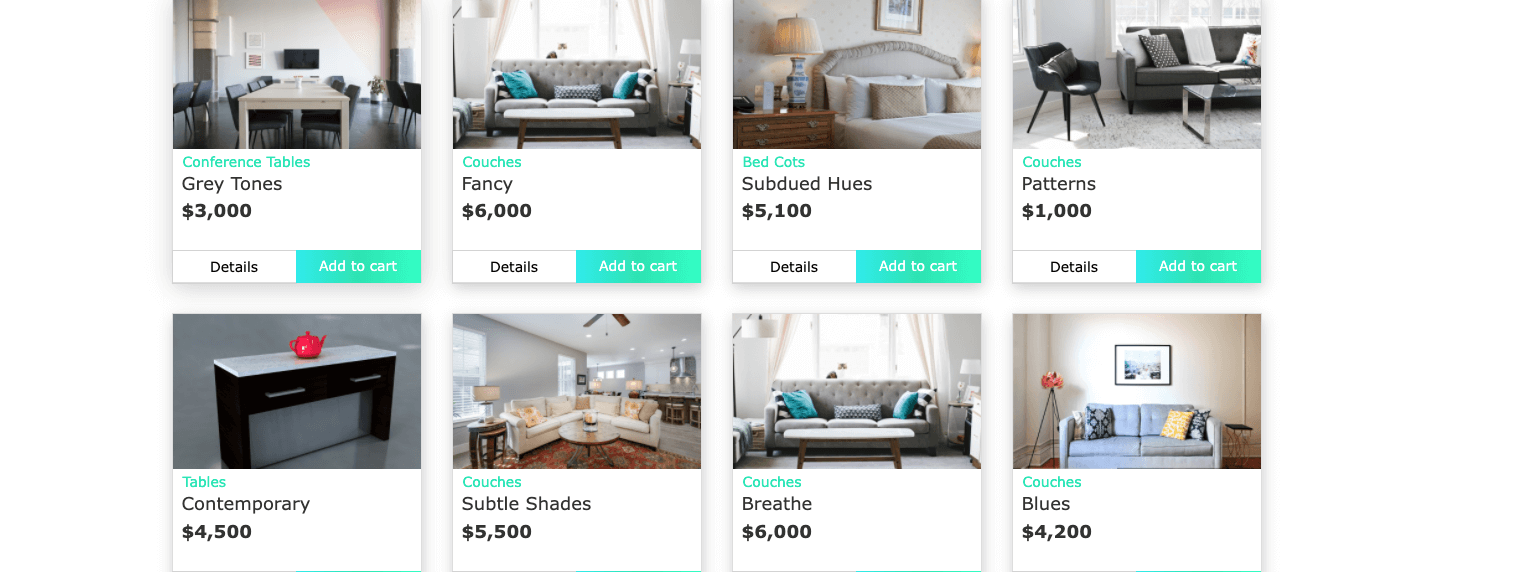
 Thiết kế Product card này được điển hình nổi bật bởi sự phong cách thiết kế đơn thuần cùng với việc phối màu cũng như sắp xếp những thành phần trong component. Nó chú trọng vào làm điển hình nổi bật tiêu đề và giá tiền bằng việc sử dụng font chữ lớn cộng thêm tô đậm và hiển thị số người review cũng như số sao của sản phẩm để người mua hoàn toàn có thể nhìn nhận về chất lượng và tiêu chuẩn tương thích với họ. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product card by George V. ( @ GeorgeGedox ) on CodePen .Nguồn
Thiết kế Product card này được điển hình nổi bật bởi sự phong cách thiết kế đơn thuần cùng với việc phối màu cũng như sắp xếp những thành phần trong component. Nó chú trọng vào làm điển hình nổi bật tiêu đề và giá tiền bằng việc sử dụng font chữ lớn cộng thêm tô đậm và hiển thị số người review cũng như số sao của sản phẩm để người mua hoàn toàn có thể nhìn nhận về chất lượng và tiêu chuẩn tương thích với họ. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product card by George V. ( @ GeorgeGedox ) on CodePen .Nguồn
Cách Tạo Product Card CSS3:
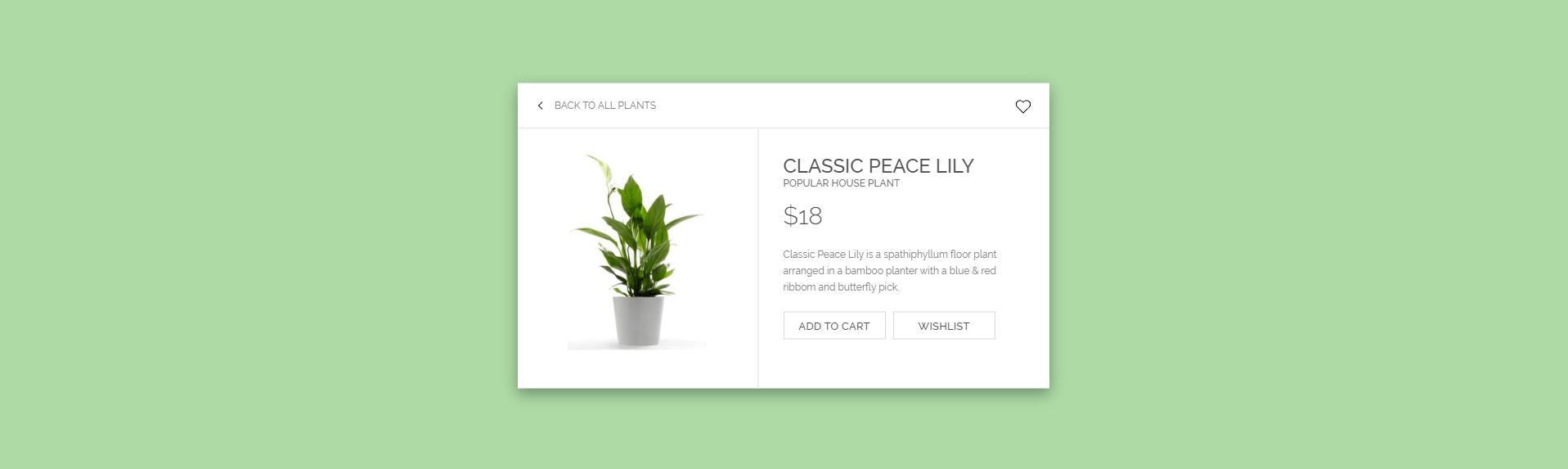
 Thiết kế Product card này đơn thuần không cầu kì về sắc tố cũng như hiệu ứng trong component này. Nó chú trọng vào hai yếu tố chính đó là tiêu đề và giá của sản phẩm. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen E-Commerce Card by Jacob Sauerhoefer ( @ jacobsauerhoefer ) on CodePen .Nguồn
Thiết kế Product card này đơn thuần không cầu kì về sắc tố cũng như hiệu ứng trong component này. Nó chú trọng vào hai yếu tố chính đó là tiêu đề và giá của sản phẩm. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen E-Commerce Card by Jacob Sauerhoefer ( @ jacobsauerhoefer ) on CodePen .Nguồn
Thiết Kế Product Card Javascript:
 Thiết kế Product card này cũng y chang ở trên nhưng nó có hiệu ứng click ( nhấn ) để xem thêm những hình ảnh khác của sản phẩm. Nó tương thích với đa phần phong cách thiết kế và bố cục tổng quan của nhiều loại website bán hàng. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product by Katherine Kato ( @ kathykato ) on CodePen .Nguồn
Thiết kế Product card này cũng y chang ở trên nhưng nó có hiệu ứng click ( nhấn ) để xem thêm những hình ảnh khác của sản phẩm. Nó tương thích với đa phần phong cách thiết kế và bố cục tổng quan của nhiều loại website bán hàng. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé :See the Pen Product by Katherine Kato ( @ kathykato ) on CodePen .Nguồn
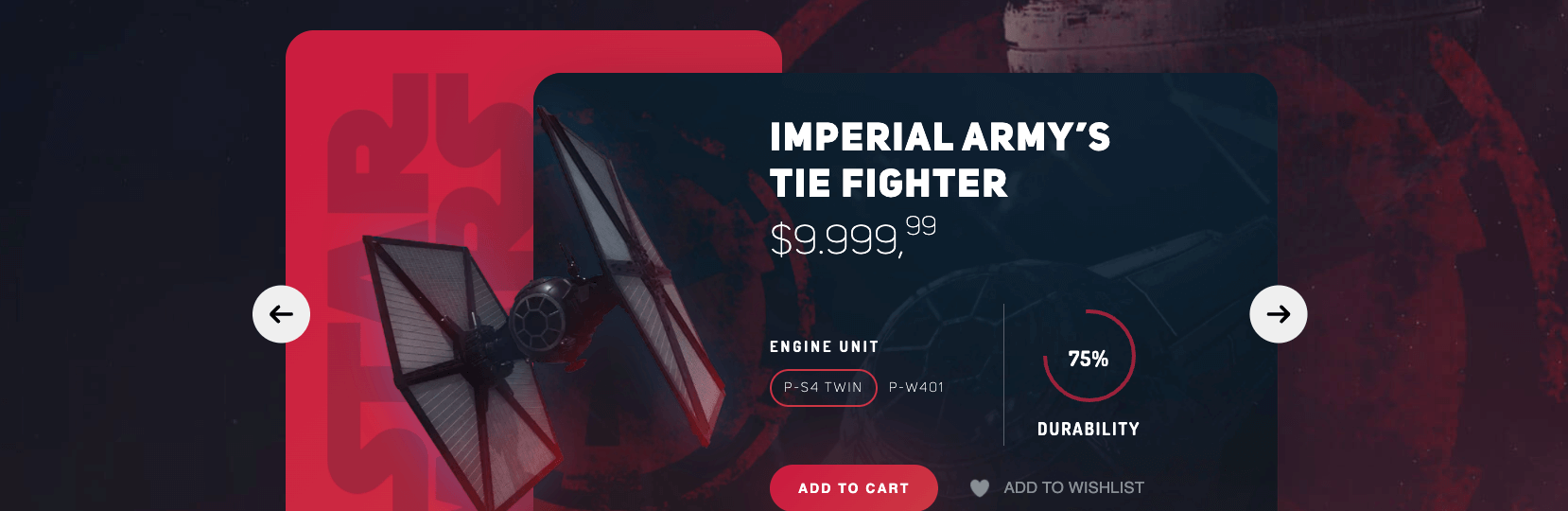
Product Slider
 Kết quả bạn xem bên dưới nha .See the Pen Star Wars Imperial Army’s Product Slider ! by Muhammed Erdem ( @ JavaScriptJunkie ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Star Wars Imperial Army’s Product Slider ! by Muhammed Erdem ( @ JavaScriptJunkie ) on CodePen .Nguồn
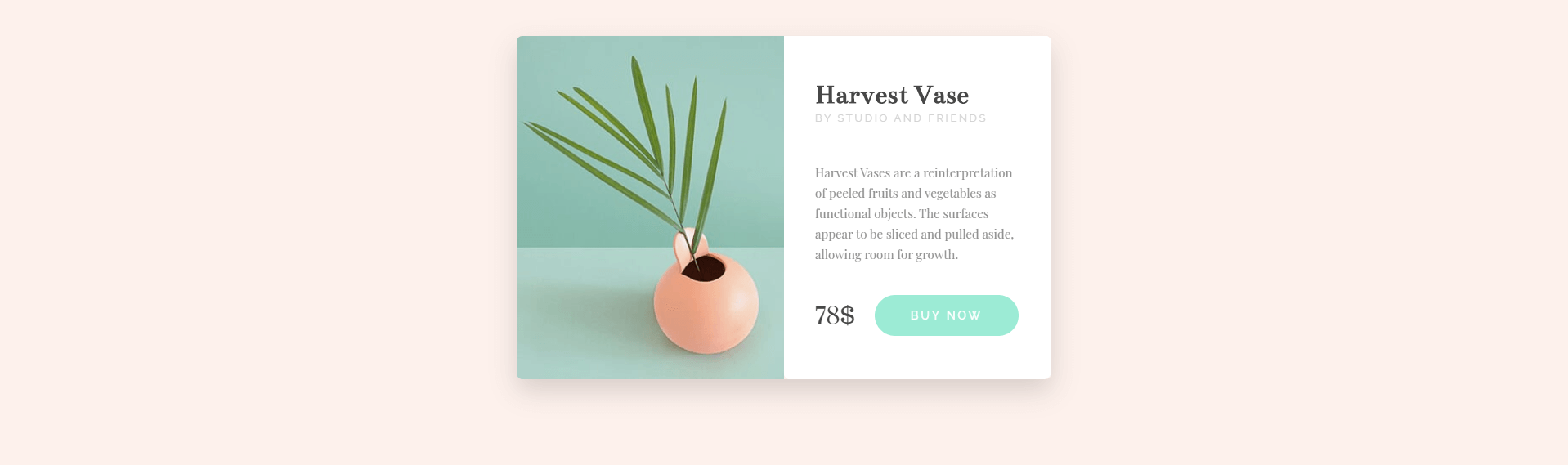
Product Preview Hover Effect
 Kết quả bạn xem bên dưới nha .See the Pen Product Preview ( hover ) by Bruno Rodrigues ( @ itbruno ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Product Preview ( hover ) by Bruno Rodrigues ( @ itbruno ) on CodePen .Nguồn
Pure CSS Product Card
 Kết quả bạn xem bên dưới nha .See the Pen Pure CSS Product Card by Adam Kuhn ( @ cobra_winfrey ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Pure CSS Product Card by Adam Kuhn ( @ cobra_winfrey ) on CodePen .Nguồn
HTML CSS Product Card UI design
 Kết quả bạn xem bên dưới nha .See the Pen HTML CSS Product Card UI design by Md Shifut Hossain ( @ mdshifut ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen HTML CSS Product Card UI design by Md Shifut Hossain ( @ mdshifut ) on CodePen .Nguồn
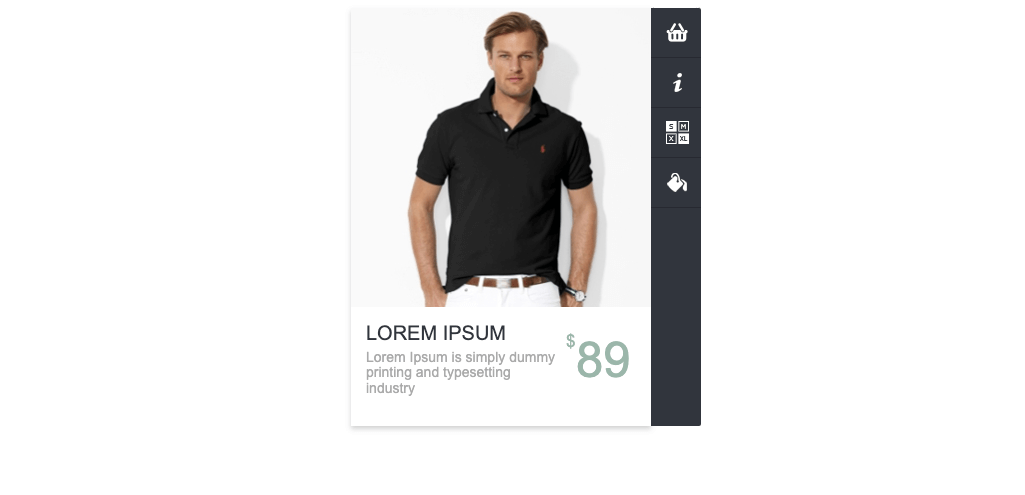
Hover For Product Info
 Kết quả bạn xem bên dưới nha .See the Pen Hover For Product Info by Siddharth Hubli ( @ SRHubli ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Hover For Product Info by Siddharth Hubli ( @ SRHubli ) on CodePen .Nguồn
Product Detail Page HTML CSS
 Kết quả bạn xem bên dưới nha .
Kết quả bạn xem bên dưới nha .
See the Pen Daily UI #012 | E-commerce Shop (Single Item) by Julie Park (@juliepark) on CodePen.
Nguồn
Image Hotspot concept with Vue
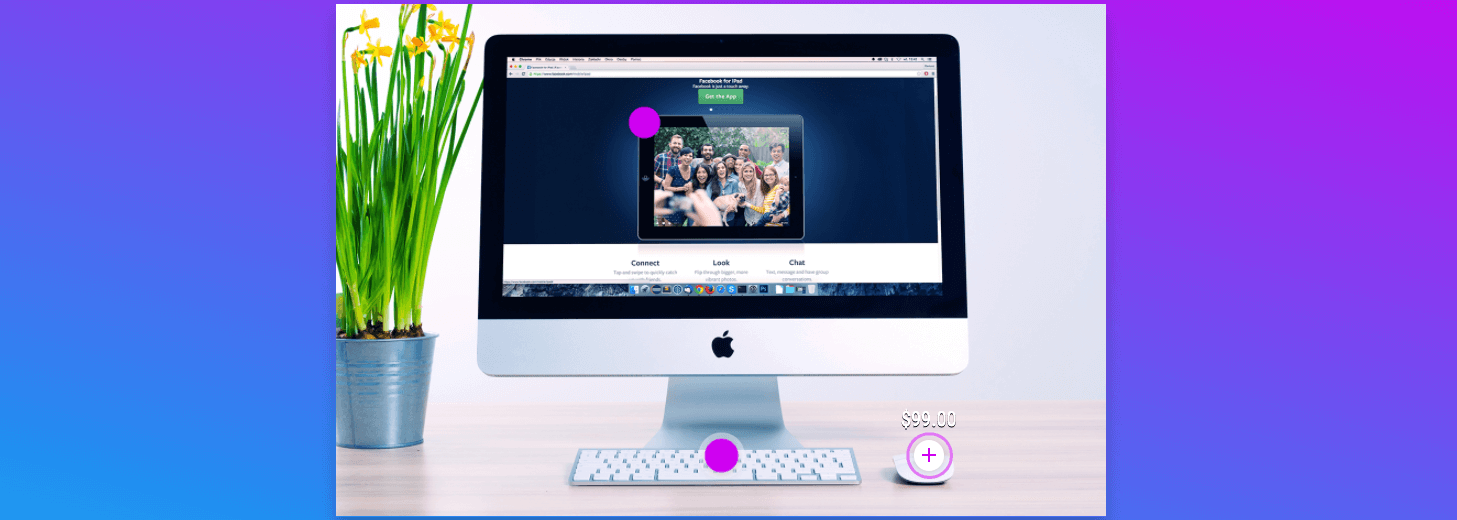
 Kết quả bạn xem bên dưới nha .See the Pen Image Hotspot concept with Vue by Irko Palenius ( @ ispal ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Image Hotspot concept with Vue by Irko Palenius ( @ ispal ) on CodePen .Nguồn
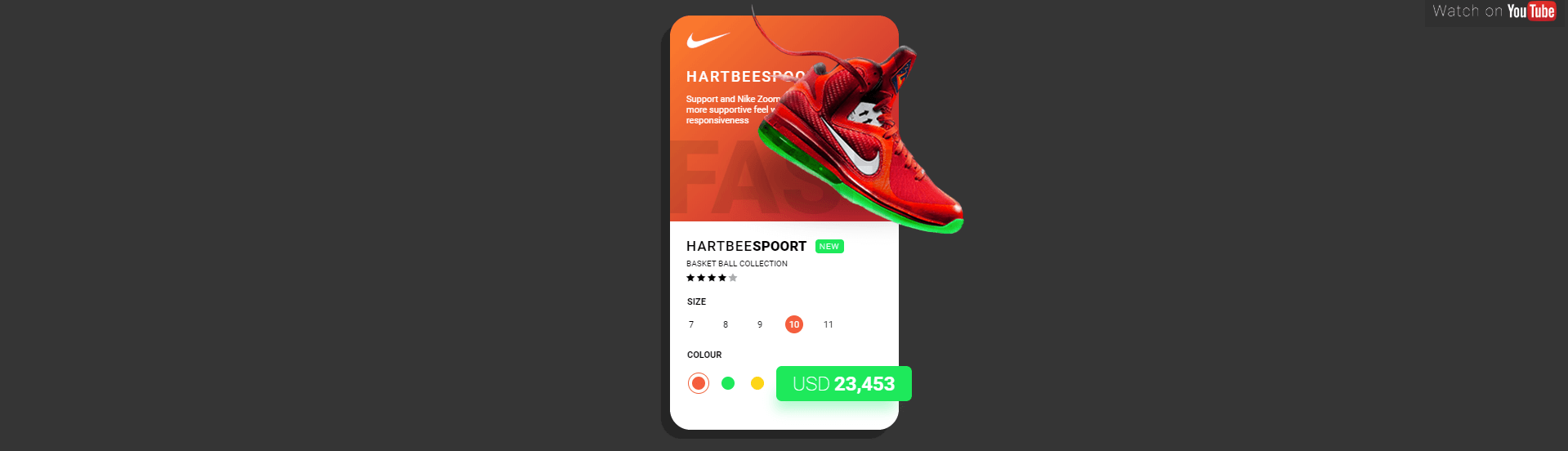
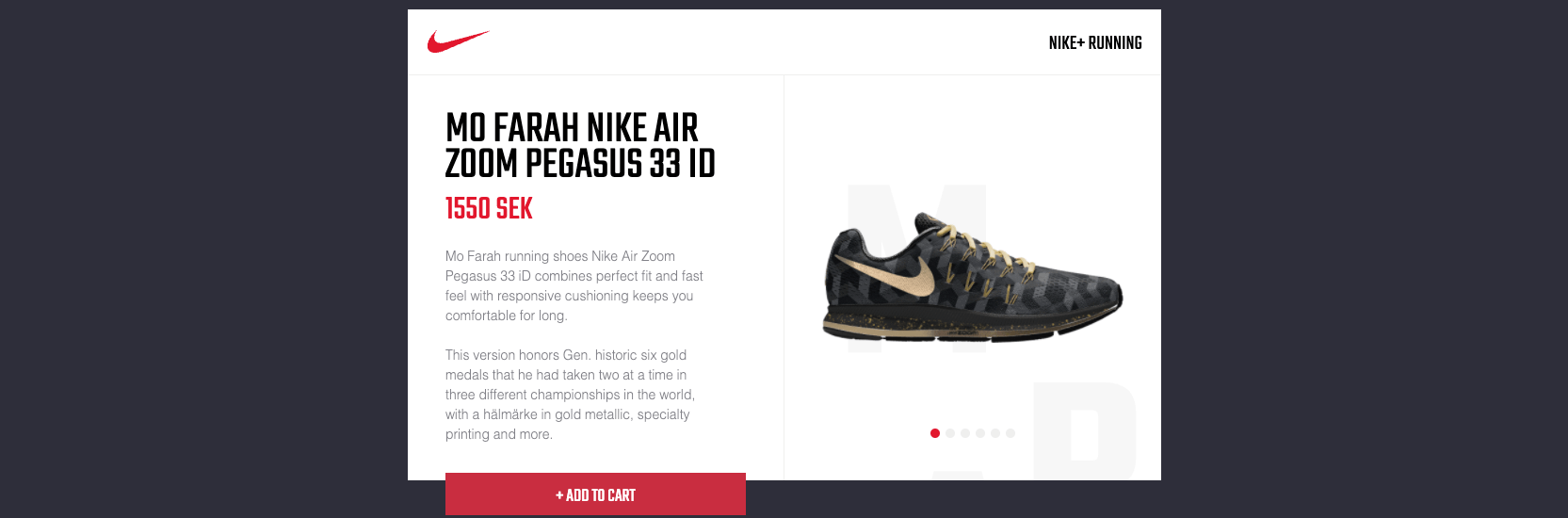
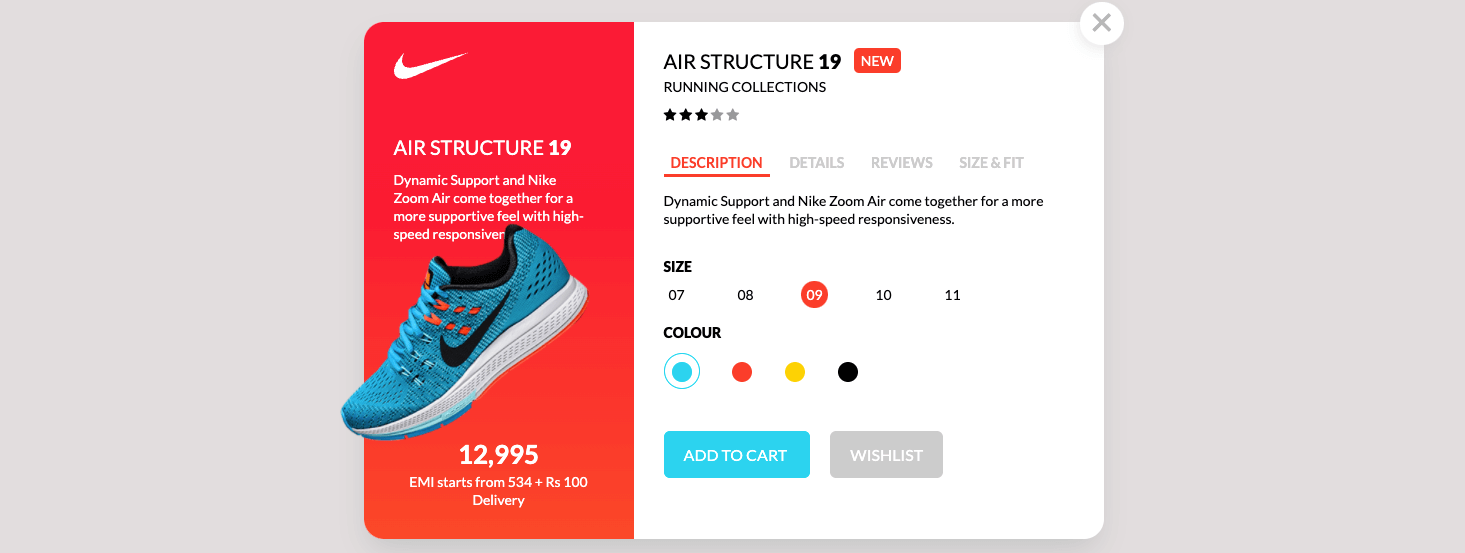
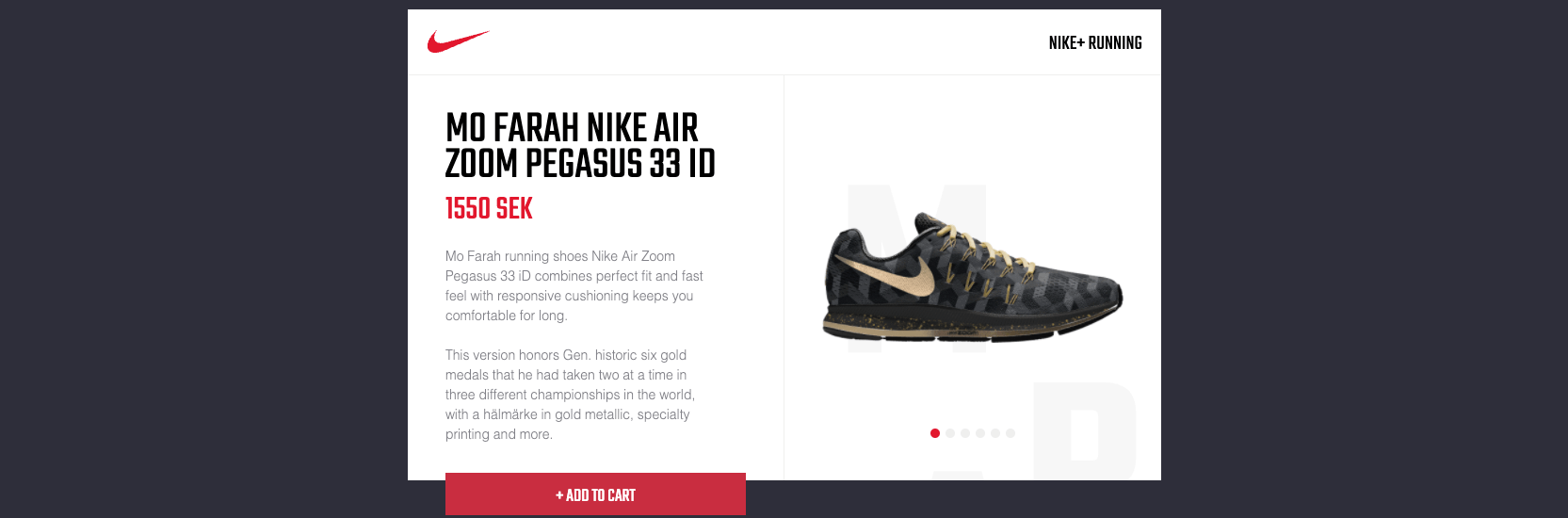
Ecommerce Product Detail Page
 Kết quả bạn xem bên dưới nha .See the Pen Nike Shoe Widget by Andre Madarang ( @ drehimself ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Nike Shoe Widget by Andre Madarang ( @ drehimself ) on CodePen .Nguồn
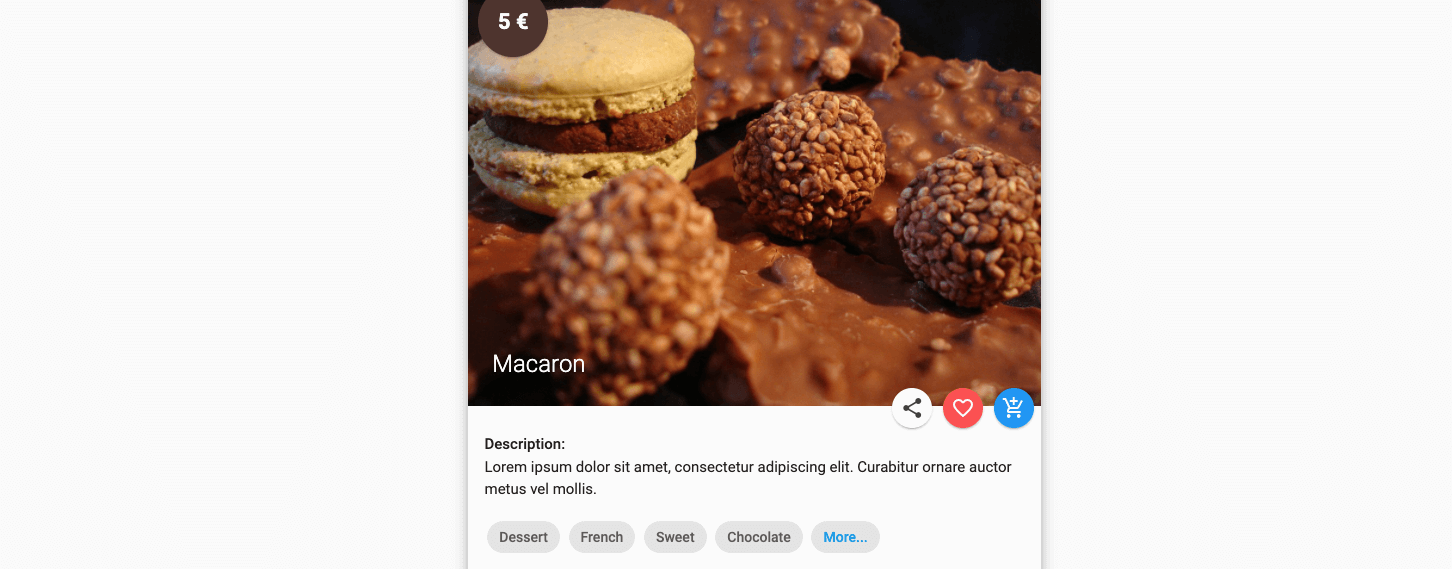
Material design Product Card
 Kết quả bạn xem bên dưới nha .See the Pen Material design Product Card by loiff ( @ loiff89 ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Material design Product Card by loiff ( @ loiff89 ) on CodePen .Nguồn
Responsive product Detail page
 Kết quả bạn xem bên dưới nha .See the Pen Product Page by Erdem Uslu ( @ erdemuslu ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Product Page by Erdem Uslu ( @ erdemuslu ) on CodePen .Nguồn
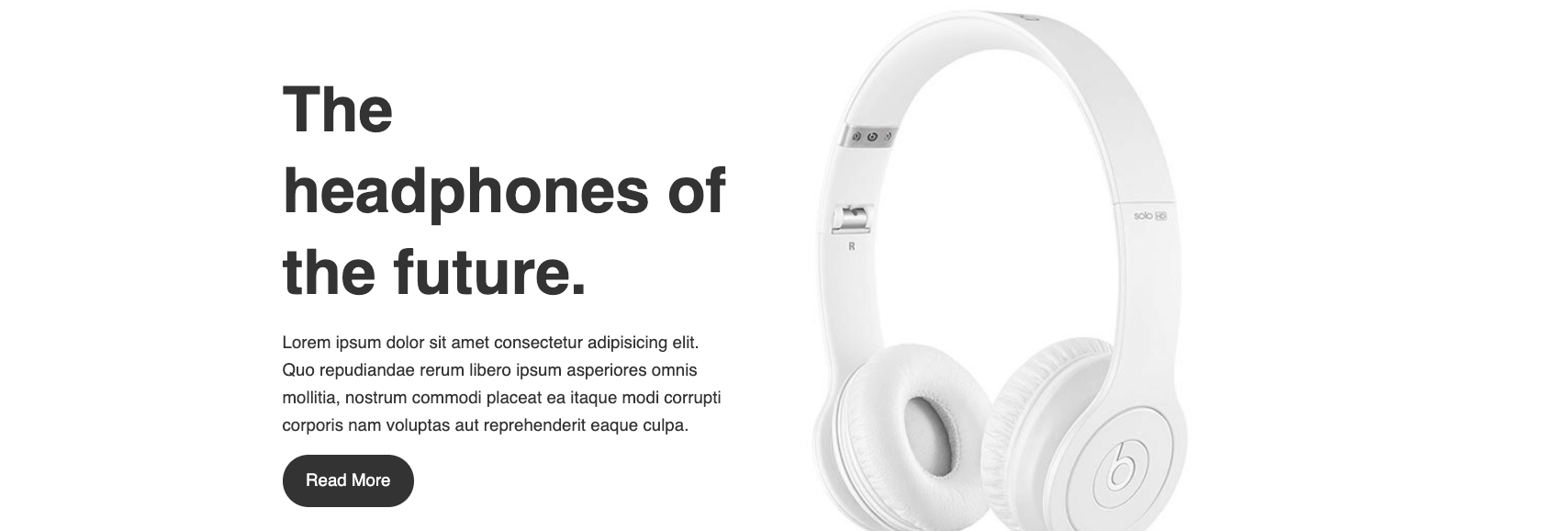
Headphones Product Page
 Kết quả bạn xem bên dưới nha .See the Pen Headphones Product Page by Brad Traversy ( @ bradtraversy ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Headphones Product Page by Brad Traversy ( @ bradtraversy ) on CodePen .Nguồn
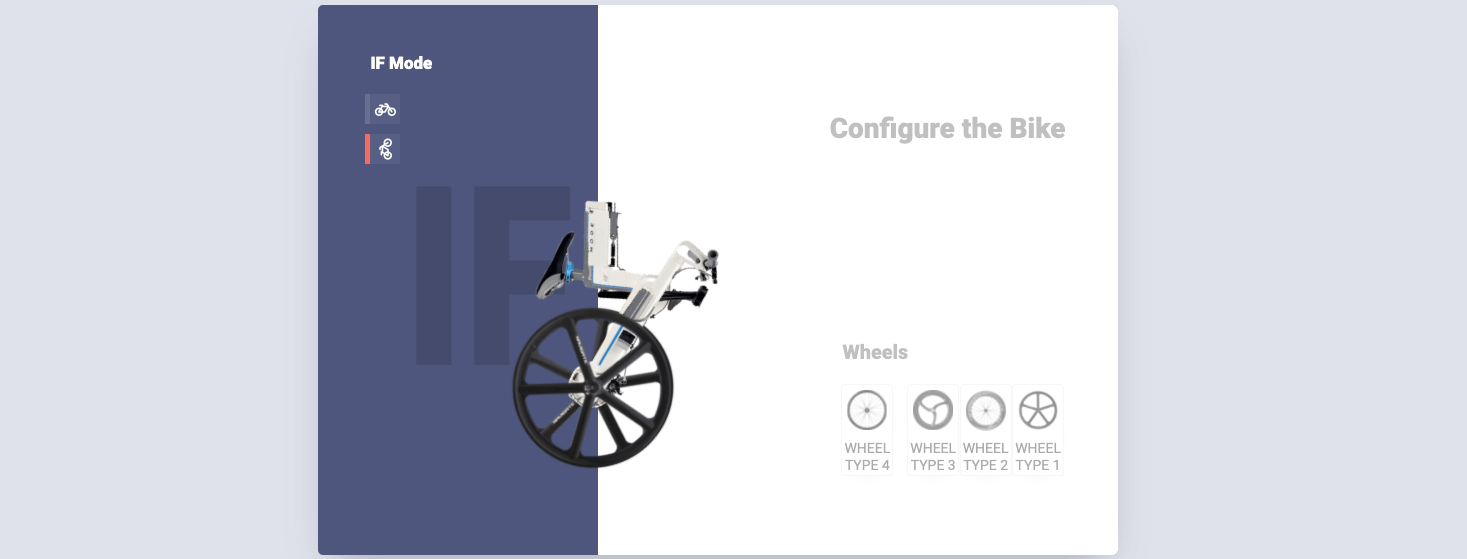
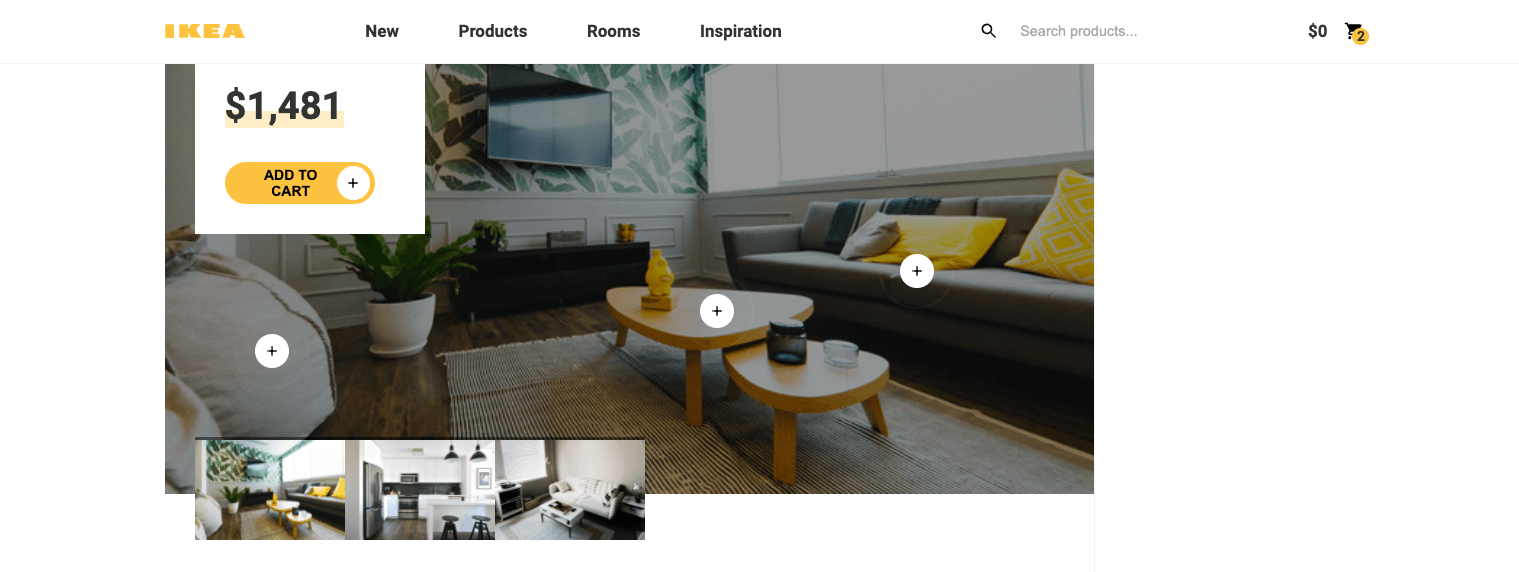
Product Page Template
 Kết quả bạn xem bên dưới nha .See the Pen IKEA Page Layout by Jorge Mendes ( @ jorgemoovein-the-bashful ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen IKEA Page Layout by Jorge Mendes ( @ jorgemoovein-the-bashful ) on CodePen .Nguồn
Product Detail Page React
 Kết quả bạn xem bên dưới nha .See the Pen React DailyUI – 012 – Single Product by Jack Oliver ( @ studiojvla ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen React DailyUI – 012 – Single Product by Jack Oliver ( @ studiojvla ) on CodePen .Nguồn
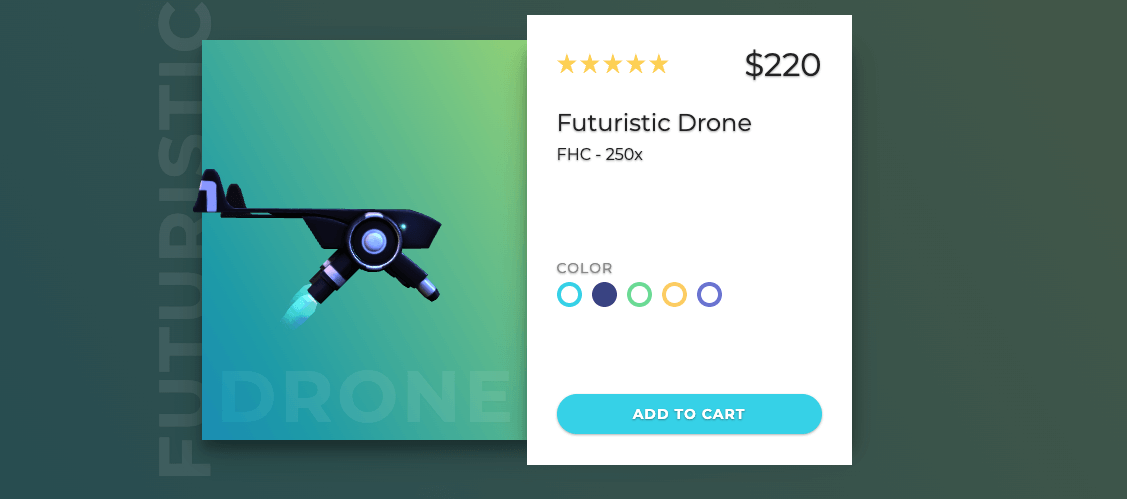
3D Product showcase
 Kết quả bạn xem bên dưới nha .See the Pen 3D ( ish ) Product showcase by Jamie Coulter ( @ jcoulterdesign ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen 3D ( ish ) Product showcase by Jamie Coulter ( @ jcoulterdesign ) on CodePen .Nguồn
Single Product Page HTML Template
 Kết quả bạn xem bên dưới nha .See the Pen Daily UI # 012 E-Commerce Shop Item by Tobias ( @ Tbgse ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Daily UI # 012 E-Commerce Shop Item by Tobias ( @ Tbgse ) on CodePen .Nguồn
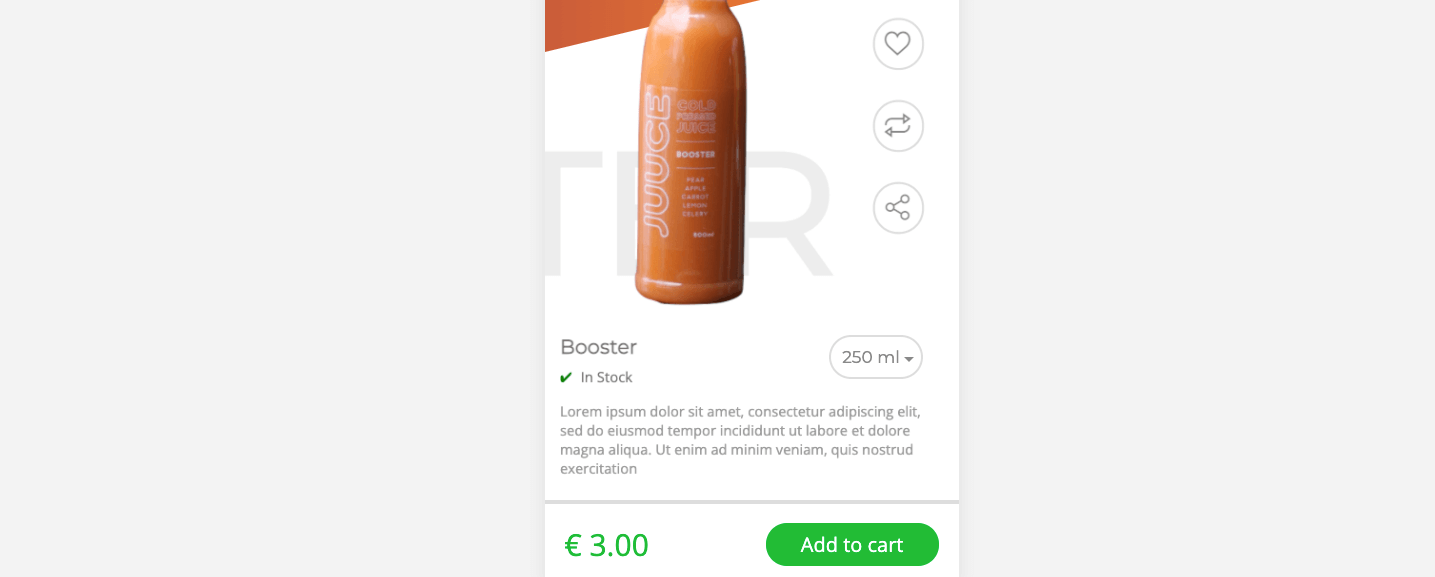
Product Card Design
 Kết quả bạn xem bên dưới nha .See the Pen UI to Code # 1 : Juuce App by Eduardo Moreno ( @ emoreno911 ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen UI to Code # 1 : Juuce App by Eduardo Moreno ( @ emoreno911 ) on CodePen .Nguồn
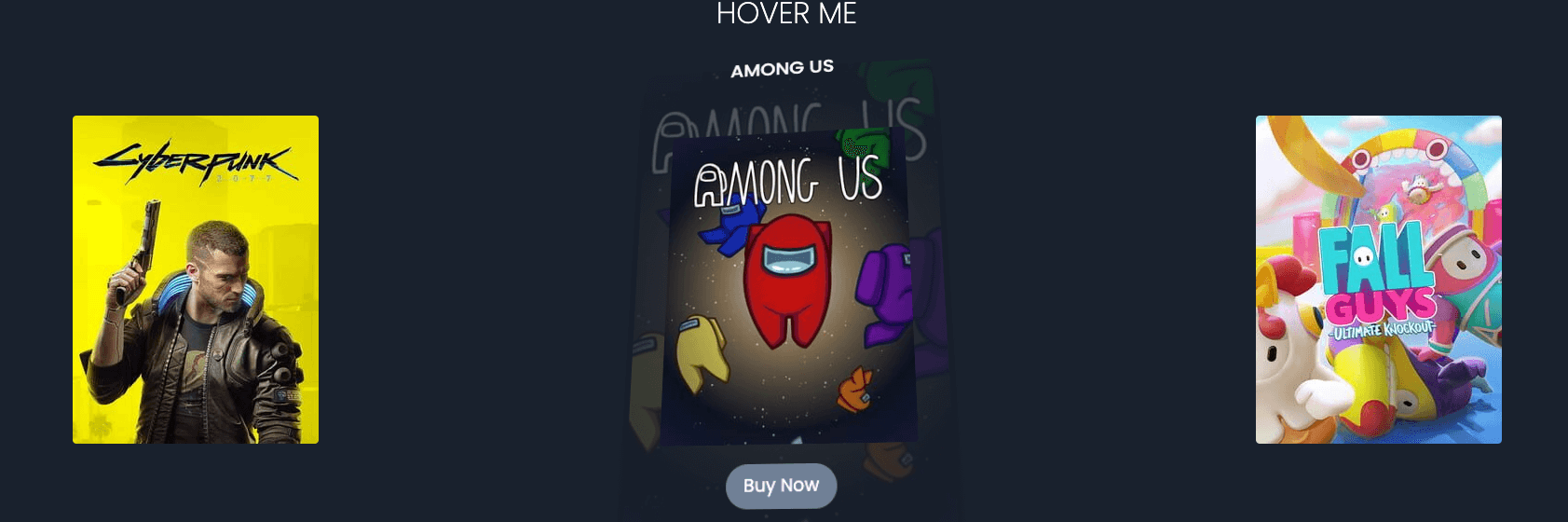
Tilting Product Cards
 Kết quả bạn xem bên dưới nha .See the Pen Tilting Product Cards by Ronnie Villarini ( @ roninii ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Tilting Product Cards by Ronnie Villarini ( @ roninii ) on CodePen .Nguồn
Product Card With Three JS
 Kết quả bạn xem bên dưới nha .See the Pen Product Card – Three JS by Ricardo Oliva Alonso ( @ ricardoolivaalonso ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Product Card – Three JS by Ricardo Oliva Alonso ( @ ricardoolivaalonso ) on CodePen .Nguồn
Simple Product Card HTML CSS
 Kết quả bạn xem bên dưới nha .See the Pen Product Card by Jorge Aguilar ( @ JorgeAguilar ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Product Card by Jorge Aguilar ( @ JorgeAguilar ) on CodePen .Nguồn
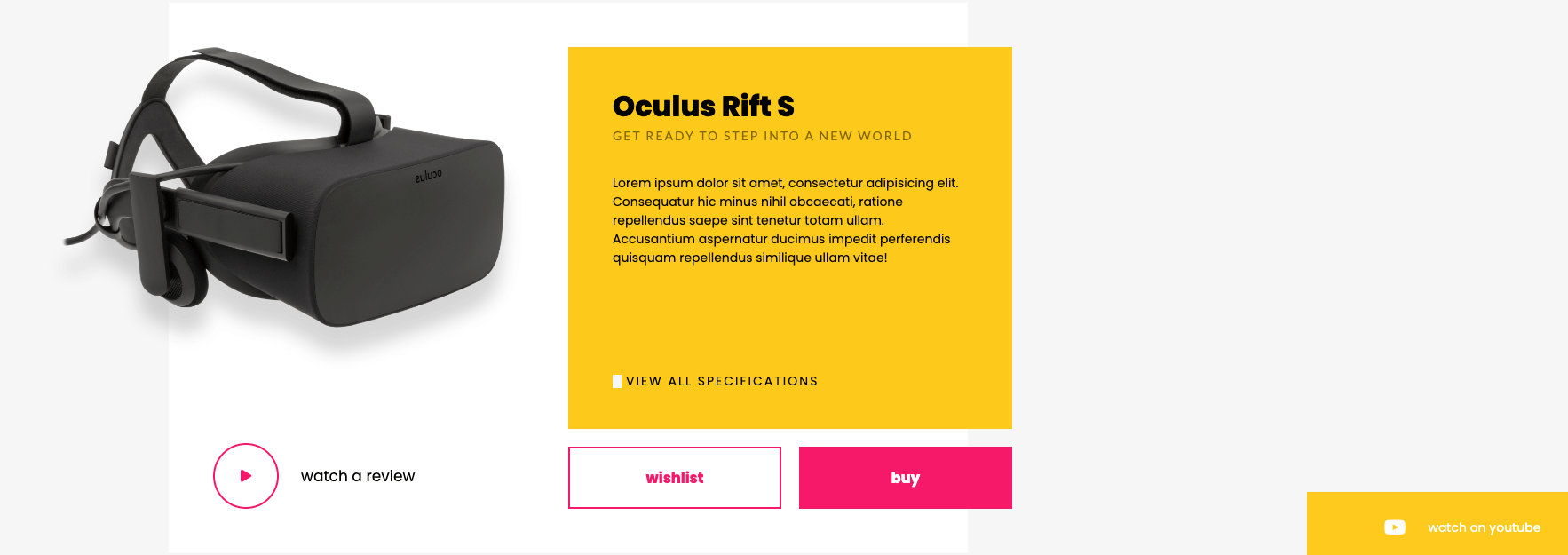
E-commerce Product Page
 Kết quả bạn xem bên dưới nha .See the Pen E-commerce Product Page by Sofiya Shakeel ( @ sofiyashakeel ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen E-commerce Product Page by Sofiya Shakeel ( @ sofiyashakeel ) on CodePen .Nguồn
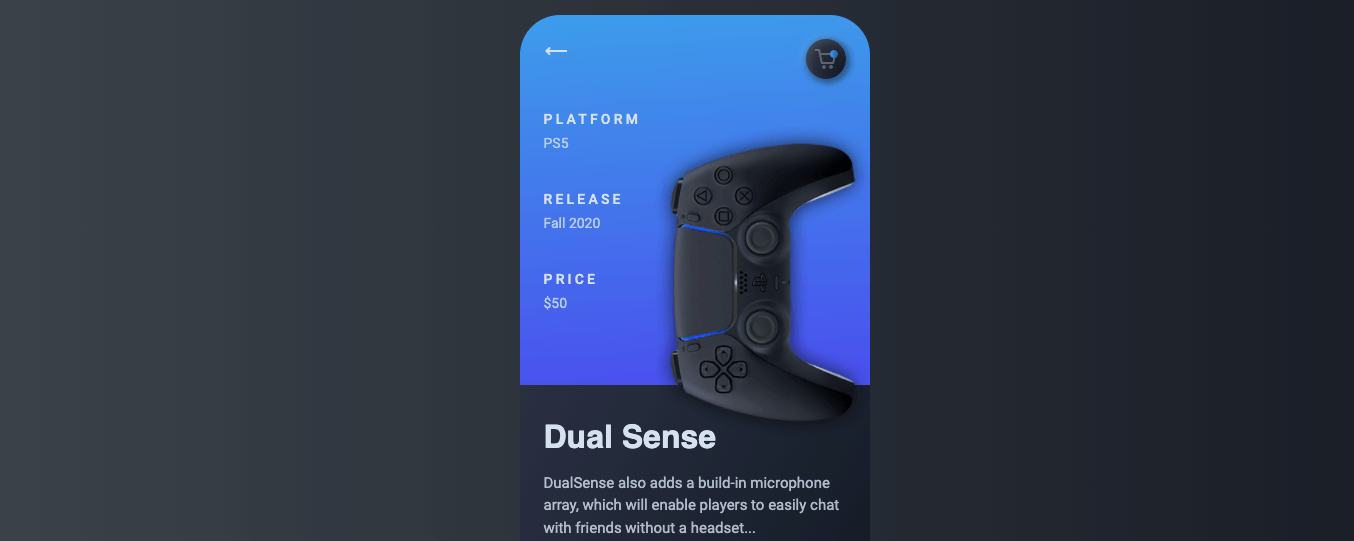
Product Page UI Design Mobile
 Kết quả bạn xem bên dưới nha .See the Pen UI design product by Genaro Colusso ( @ genarocolusso ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen UI design product by Genaro Colusso ( @ genarocolusso ) on CodePen .Nguồn
Product Carousel
 Kết quả bạn xem bên dưới nha .See the Pen Product Carousel by alphardex ( @ alphardex ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nha .See the Pen Product Carousel by alphardex ( @ alphardex ) on CodePen .Nguồn
Product Detail Page Template
 Kết quả bạn xem bên dưới nha .
Kết quả bạn xem bên dưới nha .
See the Pen Product Page | CSS Keyframes Animation by Kaio Almeida (@KaioRocha) on CodePen.
Nguồn
Tổng kết:
Qua đây mình mong bài viết sẽ giúp bạn rút ngắn thời hạn trong việc phong cách thiết kế giao diện Product Card cho phong cách thiết kế website và nếu có vướng mắc gì cứ gửi email mình sẽ phản hồi sớm nhất hoàn toàn có thể. Rất mong bạn liên tục ủng hộ website để mình hoàn toàn có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui tươi !